进入新知天气官网,注册一个账号

这个很简单,不多介绍
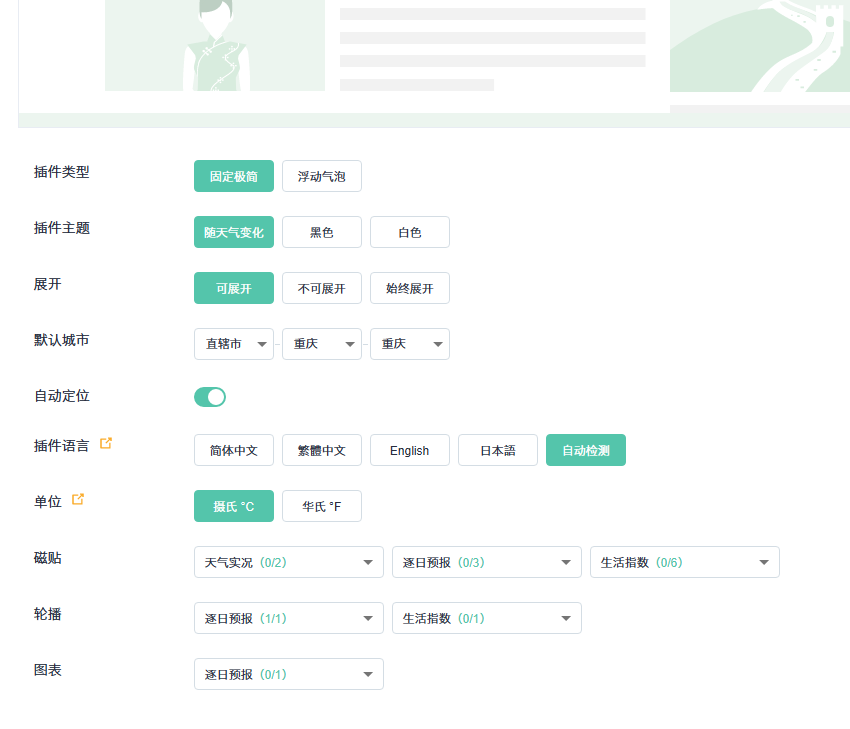
进入插件配置页面
https://www.seniverse.com/widgetv3
按需求配置插件,生成代码

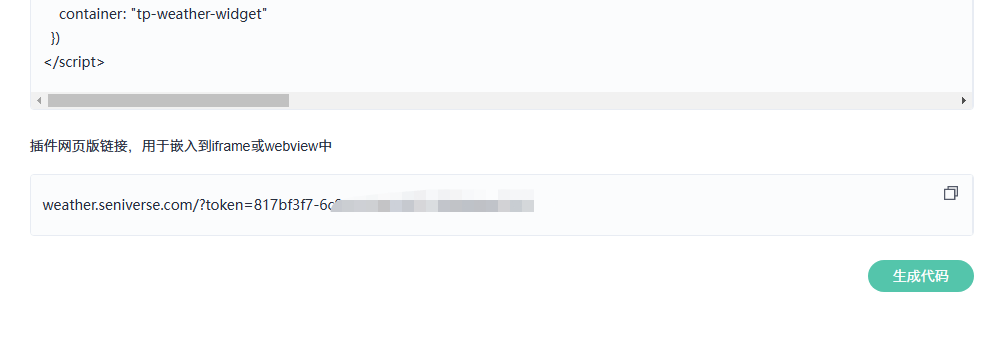
我们需要用到的是插件网页版链接,将这个网址复制下来,备用。

//weather.seniverse.com/?token=*****
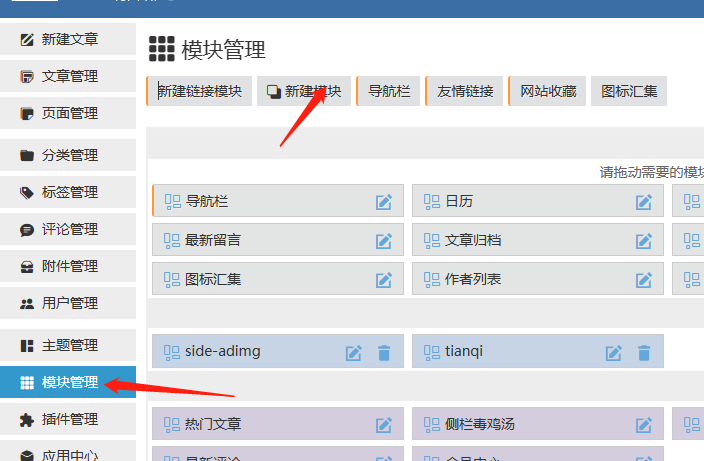
进入ZBLOG后台,模块管理,新建模块

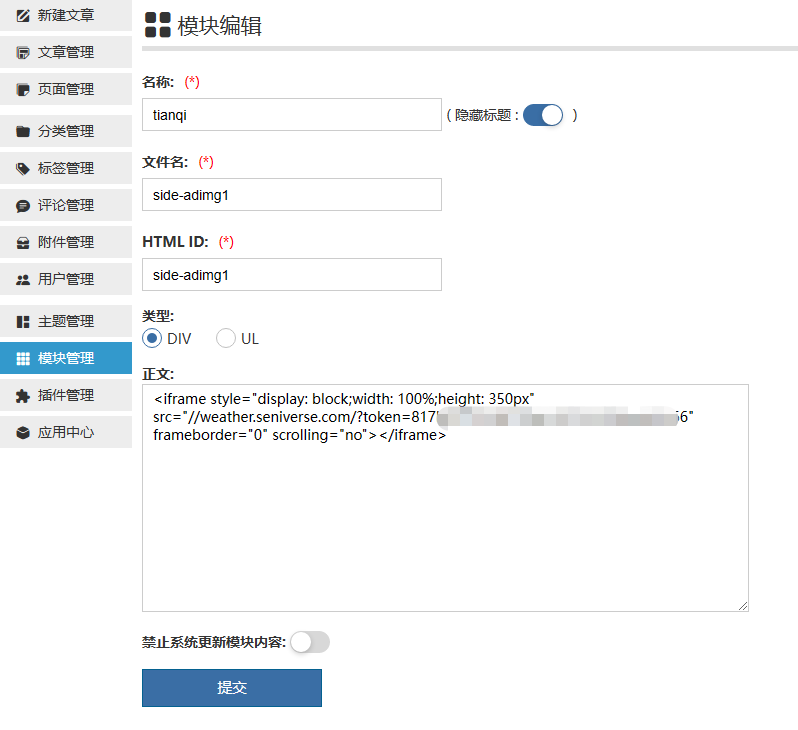
类型选择div,正文填入以下代码
<iframe style="display:block;width:100%;height:350px" src="这里填前面获取到的链接" frameborder="0" scrolling="no"></iframe>

提交生成模块
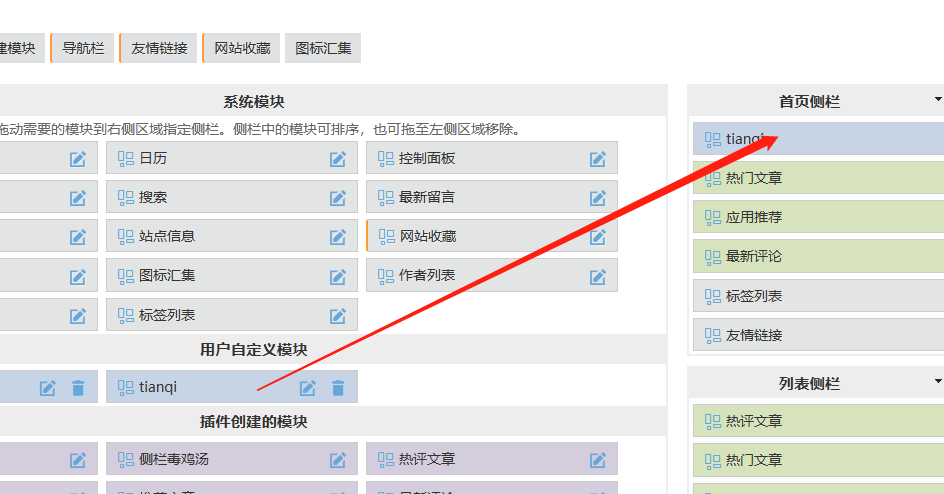
将模块拖到需要显示的侧栏

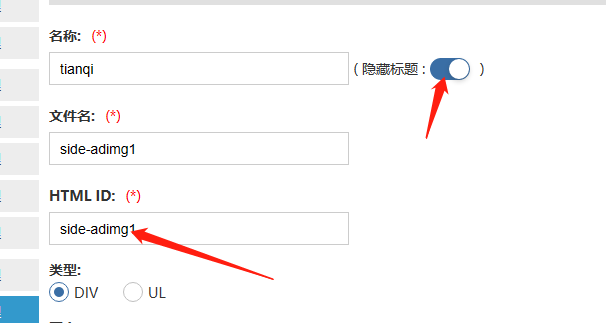
说明,本站用的极致·冬至主题,模块编辑中打开隐藏标题,HTML ID填写类似side-adimg1可以实现无白边模块的效果。
如果是其他主题,可自行通过设置css代码处理。









发表评论